1年ほど前からゲーム業界で注目を集めてる没入型HMD「OculusRift」
最近も製造元の「Oculus VR」がFacebookに買収されたり、開発キット「DK2」がリリースされたりと注目を集めていますね。
欲しい…
あれ?…これ…欲しいぞ!!
基本的にはあまり物欲がない性格だし、そもそもゲームやらないのですが・・・これはおもしろそうとマジで思いました。
で、早速注文してみようかなと思ったのですが、
「New orders are expected to begin shipping in August 2014.」(2014/5月時点)
とのこと。
8月までは待てないな・・・ってことで、作ることにしました(・ω<)
ざっくり分析
OculusRiftの特徴といえば、やはり次の3点でしょう。
・広視野角
・3D映像
・ヘッドトラッキング
では、それぞれどうやって実現するか考えていきます。
広視野角
OculusRiftの視野角は100°ある。おそらく、従来のHMDよりも大きなディスプレイを目の前に引っさげるのと大きめの広角レンズを使ってるため(?)だと思われます。
OculusRiftに表示する映像を見るとレンズによる歪みを吸収するために補正を入れてるみたいだし。
とりあえず手持ちで使えるディスプレイは、スマホ(GalaxyS2)、タブレット(Nexus10)、23インチPC用ディスプレイぐらいしかない。
さすがに23インチを目の前にぶら下げるのはしんどいので除外するとして、スマホかタブレットかなのですが・・・タブレットも重すぎて無理でした。
ということで、スマホを採用することにしたのですが、この時点で広視野は無理っぽい(´・ω・`)。
スマホだとディスプレイが幅99mm×高さ65mm程度なので、それこそ目の直前に置いたとして100°あるかないか。
そもそも、直前に置いたら焦点が合わないし。
7インチタブレットを持っていないことが悔やまれます。
次にレンズですが、こちらも普通に買うとお高い。ので、100均のルーペで代用することにしました(^_^;)
なるべく倍率の高い(焦点距離の短い)ものを探してきます。
3D映像
映像を立体的に見せる(錯覚させる)やり方はいろいろありますが、OculusRiftは左右別々に視差を考慮した映像を写す方法をとっているようです。
視差を考慮した映像はUnityを使って作ることにします。
ヘッドトラッキング
ヘッドトラッキングとは、頭の動きに追従して映像も変わるというもの。
OculusRiftは、ジャイロ、加速度、地磁気、カメラ、赤外線LEDを使って実現しているようです。
こちらは、スマホに搭載されているジャイロを使うことにします。
(理由:Unityから簡単に使えるから)
と、まぁ広視野角は難しいとしても、なんとなくOculusRiftっぽいものは作れそうな感じです。
筐体部分の作成
では早速作り方です。まずは、筐体部分から。
レンズの調達
近所の100均でレンズを買ってきます。
購入したのはこちら。
株式会社グリーンオーナメントのポケットルーペです。
選んだ理由は、コンパクトで目の前に2個並べられそうだったから。
100均のルーペなんて、レンズのスペック表記は一切ないので、実際にスマホにかざしてみていい感じに焦点が合うやつを選べばいいと思います(適当)。
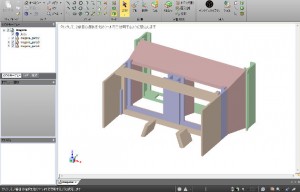
ゴーグル部分の作成
ゴーグル部分は3Dプリンターで作ります。
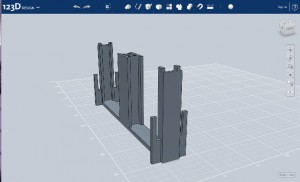
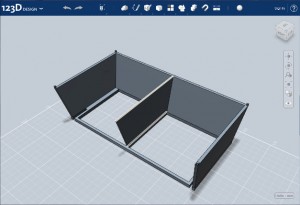
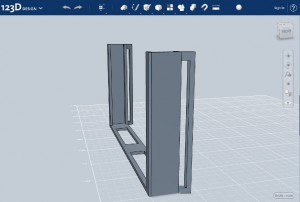
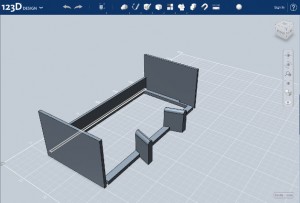
モデリングは買ってきたレンズと自分の顔面にノギスを当てながら、123D Designで作っていきます。
ひとまず4部品に分けてモデリングしてみました。
試作機ということもあり、作りなおしを考えて小分けにしています。
全部できたらSTLファイルに出力します。
念のためDesignSpark Mechanicalで読み込んで、ちゃんと部品同士が合致するか確かめます。
これを印刷した結果がこちら
どーです!このかっこいいボデー!
顔に一切フィットしない感じがたまりませんww。
ソフト部分の作成
次にスマホで実行するプログラムをUnityで作っていきます。
「そんじゃ、始めるとしますかっ!」
ということで、Unityちゃんにご協力頂きます。

本コンテンツは、『ユニティちゃんライセンス条項』に基づいて公開・配布されるものです。本コンテンツをご利用される場合は、ユニティ・テクノロジーズ・ジャパン合同会社が定める『キャラクター利用のガイドライン』をお守りいただく必要があります。
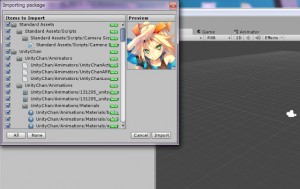
1.UNITY CHANパッケージの読み込み
2.Scenesを開く
今回は手抜きをするため、サンプルとしてパッケージ内に用意されているActionCheckをベースに手を加えていきます。
プロジェクトビューからAssets-UnityChan-Scenesの中のActionCheck.unityをダブルクリックします。
これだけで、実行するとモデルが動きます。
3.カメラの追加
左右の目に視差をつけた別々の映像を表示するため、カメラをもう1つ追加していきます。
まず、ヒエラルキービューで「Main Camera」を右クリックしてCopy&Pasteして、名前を「Main Camera2」とします。
「Main Camera2」のPosition XをMain Cameraに対し左右の目の間隔分ずらします。※0.0057(57mmほど)増加させる
「Main Camera2」のViewport RectのXを0.5、Wを0.5に変更します(画面を2分割するため)
「Main Camera」のViewport RectのWを0.5に変更します(画面を2分割するため)
4.モデルを自動で動かす
現状だと実行したとき左右端に表示されるボタンを押さないとモデルが動かないので、ボタン表示を消してモデルが自動的に動くように変更していきます。
ヒエラルキービューで「unitychan」を選択し、インスペクタビューでScript「IdleChanger」をダブルクリックします。
開いたら下記の通り変更します。
77-81行目:コメントアウト
93-96行目:コメントアウト
98行目:コメントアウト
ヒエラルキービューで「unitychan」を選択し、インスペクタビューでRandomにチェックを入れます。
ヒエラルキービューで「unitychan」を選択し、インスペクタビューでScript「FaceUpdate」をダブルクリックします。
開いたら下記の通り変更します。
19-23行目:コメントアウト
5.ジャイロでカメラ向きをコントロールする
プロジェクトビューで右クリックして、「Create」→「Javascript」を選択し、名前を「CameraController」とします。
「CameraController.js」を開き、下記コードを記述します。
function Start () {
Input.gyro.enabled = true;
}
function Update () {
var headDirection:Quaternion = Input.gyro.attitude;
transform.localRotation = Quaternion.Euler(headDirection.eulerAngles.y+90, headDirection.eulerAngles.x, headDirection.eulerAngles.z+90);
}
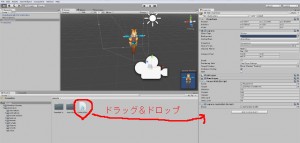
「Main Camera」と「Main Camera2」のインスペクタビューに作成した「CameraController」をドラッグ&ドロップします。
6.バックキーで終了できるようにする
Unityたんの表示はこれで終了ですが、このまま実機で実行するとプログラムが終了できなくなります。
なので、バックキーを押したら終了するようにします。
プロジェクトビューで右クリック「Create」→「javascript」を選択し、名前を「exitActivity」とします。
作成したexitActivity.jsに下記コードを追加します。
function Update () {
if(Application.platform == RuntimePlatform.Android && Input.GetKey(KeyCode.Escape)) {
Application.Quit();
}
}
メニューで「GameObject」→「Create Empty」でからのオブジェクトを作成し、名前を「AndroidActivity」とします。
ヒエラルキービューでAndroidActivityを選択し、インスペクタービューにexityActivityをドラッグ&ドロップします。
7.ビルド設定の変更
Androidで実行するためにビルド設定を変更します。
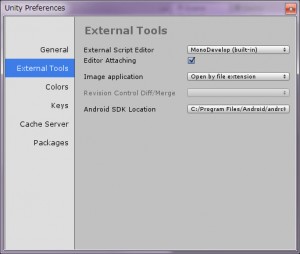
メニューから「Edit」→「Preferences」を選択する。
ExternalTools-Android SDK LocationにSDKの場所を設定する。
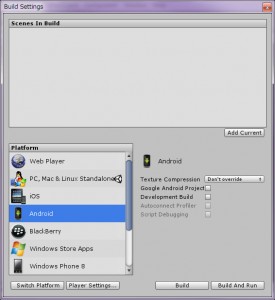
メニューから「File」→「Build Settings」を選択。
Androidを選択して、Switch Platformをクリック。
次に、Player Settingsをクリック。
インスペクタービューの
・「Other Settings」-「Bundle Identifier」を適当なパッケージ名に変更する。
・「Resolution and Presentation」-「Default Orientation」をLandscape Rightに変更する。
8.ビルドする
スマホをUSBで接続して、メニューから「File」→「Build & Run」を選択。
スマホをグリグリ動かしてUnityちゃんを探してみてください。
動かしてみた
動かして見ると↓な感じ。映像では3D感はまったく伝わらないですが、ちゃんと立体視できてます。
それにしても、圧倒的没入感のなさ!!
なんとゆうか、3Dテレビのあれにかなり近いです。
視野角について
片目だけで計算すると、幅33mm×高さ65mmのディスプレイを、目から63mmの位置においているので、視野角は30°ぐらいになります。
両目だと多少広がって40°ぐらいなのかな。
体感としては、正方形のテレビが目の前に置いてある感じに見えます。
視野角を広げる策としては、
・スマホをもっと目に近づける(焦点距離の短いレンズを使えばできるかも?歪みはキツくなるけど)
・ディスプレイを大きくする(7インチタブレット使うとか)
とかですかね。
解像度について
SC-03Dは800×480なので、片目あたり400×480になります。
視野の中心部のドットの荒さが結構目立つ感じでした。
立体視について
3D酔する程度には、バッチリ立体に見えました。
カメラの間隔を変えたりして遊ぶとかなり気持ち悪くなります。
ヘッドトラッキングについて
こちらもバッチリ動きますが、たまに数秒止まる事があります(スマホの処理能力が足りない?)。
あとがき
さてさて、GWの半分を費やしてOculusRiftっぽいものを作ってみました。
結果としては、没入感どこいったとう感じになってしまいましたが、お手軽にヘッドトラッキング付きの3Dヘッドマウントディスプレイを作れたので、これはこれで遊べるなと。
次は、Bluetoothで入力を取れるようにしてみたいと思います。(気が向いたらですけど)
OculusRiftの一般販売ってまだかな~当方に購入の用意あり!
ちなみに今回の製作期間と材料費は、こんな感じです。
製作期間:約3日
材料費:¥627(ルーペ×2+フィラメント65g+ゴムベルト+クリップ)
いちおうデータはgithubに置いておきますね。
https://github.com/workpiles/TezukuRift





















おもしろそうですね。
うちはデジカメのレンズガードを造ってみました。
それではまた
ブログ拝見させて頂きました。
キレイな仕上がりのレンズガードですね(^^)
3Dプリンターを使うようになって、『モノの形を設計する』おもしろさにすっかりハマってしまいました。
※加えて、難しさも痛感しっぱなしですが…
また何か作ったらブログで紹介したいと思います。