空中に映像が浮かび上がるのってかっこいいですよね。
SF映画とかアニメとかで見るたびに、どうやったら作れるんだろうか考えてしまいます。
今回はちょっと思いついたアイデアを実験してみました。
こんな感じです。
調整がどうしても上手くいかなくてかなり解像度を落としているのに加え、視差画像枚数も少なくしているので全然ホログラムっぽくないですが…。
なんかスマホの上に浮かび上がっているように見えませんか?
では作り方です。
仕組み
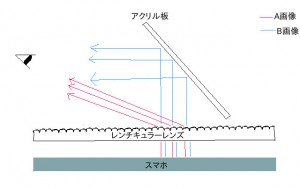
仕組みは単純で、レンチキュラーレンズを使用して、直接見える画像とアクリル板に反射して見える画像を切り分けてるようにしています。

例)スマホ画面の画像(A画像)と乱世乱世(B画像)を同時に表示しています。
上記の例では、2枚の画像ですが、複数の視差画像を表示するようにすれば3D表示ができるわけです。
(裸眼3Dテレビを床に寝かせてガラスに反射させているようなものと言えば分り易いでしょうか…)
実装
仕組みはとても簡単なのですが、これをスマホで実現しようとするとかなり大変でした。
<材料>
・スマホ(Galaxy SC-04F)
・30LPIレンチキュラーレンズ
・PET樹脂板(変性ポリエチレンテレフタレート)
・レンズのピッチに合わせて画像を表示する
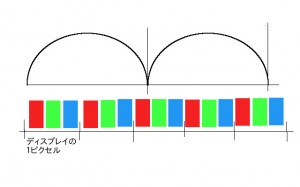
30LPIのレンズで画像を2枚表示したい場合は、1/(30*2)inch=0.423mm間隔で画像を交互に表示する必要があります。
普通にピクセル単位で画像描画しても絶対合いません。

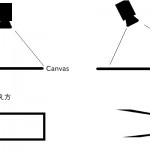
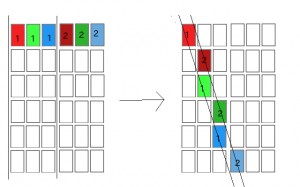
そこで、下記のようにRGB各要素の配置を並べ替えて使用します。
レンチキュラーレンズもそれに合わせて斜めに配置します。
(本来はレンズピッチ内により多くの画像を埋め込むために考えられた方法のようです)

さらに、コレでも合わない箇所は表示しないようにしました。
ピッチが合うかどうかは実際にレンズを当てながら何度も微調整していきました。
なお、ピッチ合わせについては下記Webページがとても参考になりました。
PCで立体視してみるぶろぐ
・ディスプレイとの距離
市販されているレンチキュラーレンズは基本印刷物に貼り付けて使用するように設計されているため、
・スマホのディスプレイだと焦点が合わない
・隣のピクセルの光が入る
などで、上手く3D表示ができません。
レンチキュラーレンズを逆向き(凸凹を下)で使用する。
ピッチの端に来るピクセルは使用しない。
という対策で多少は改善されましたが…これ以上の改善は難しそうです。
そしてナビゲーター風なアプリにしたのが冒頭の映像です。
一応スマホ上に浮かび上がっているようには見えると思いますが…
・ピクセルを間引きすぎてなんの画像か解らない
・3Dっぽくない
という点でまだまだですね。
あとがき
スマホ用にレンチキュラーレンズを設計すればもっと綺麗に表示できると思うんですが…さすがに個人では無理かな。
もっと綺麗に表示できればデジタルサイネージとかで使えないかなと。
既存のやつは単純に透明板に反射させるだけ、正直しょぼいというか驚きがないじゃないですか。
今回の方法だとディスプレイから浮き出てる感じが驚きにつながると思うんですけど…どうでしょう。
ではでは〜。