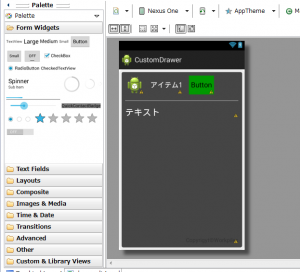
ナビゲーションドロワーをカスタマイズしてみました。
ドロワーにはListViewを使用するというのが一般的だと思いますが、より見た目をカスタマイズするための方法を試してみました。
やったこと
ドロワーにImageViewやButtonを貼っつけてみた。

やり方
1.activity_main.xmlの編集
DrawerLayoutのdrawer部分にFragmentを設定
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<fragment
android:id="@+id/left_drawer"
android:name="com.example.customdrawer.CustomDrawerFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start" />
</android.support.v4.widget.DrawerLayout>
2.Fragmentの実装
ナビゲーションドロワーのレイアウトファイルを作る。
次はFragmentを実装。
public class CustomDrawerFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.drawer_list, container, false);
Button btn = (Button)v.findViewById(R.id.button1);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getActivity(), "Button Click", Toast.LENGTH_LONG).show();
((MainActivity)getActivity()).getDrawer().closeDrawers();
}
});
TextView text = (TextView)v.findViewById(R.id.textView3);
text.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getActivity(), "Text Click", Toast.LENGTH_LONG).show();
((MainActivity)getActivity()).getDrawer().closeDrawers();
}
});
return v;
}
}
ボタンやテキストをクリックするとToastを表示してドロワーを閉じるようにしています。
Fragmentからは直接ドロワーにアクセスできないので、MainActivityにgetDrawer()メソッドを追加しています。
public class MainActivity extends Activity {
private DrawerLayout mDrawerLayout;
/* 省略 */
public DrawerLayout getDrawer() {
return mDrawerLayout;
}
}
以上です。
今回のコード全体は下記に置いてあります。
https://github.com/workpiles/CustomDrawer
一風変わったドロワーにカスタマイズできると思ってやってみました。
FragmentにDrawerLayoutを渡しているあたりが今イチですが。
#まだMainActivity.javaの1ファイルで実装したほうがよかったかな
今のところ今回のやり方を使いう予定はないのですが、いつか使うかも・・・
#いやぁ~使わないだろうな・・・UIは統一しておいたほうが無難だと思うし(Navigation-Drawer)