ちょっと前に作った『3D Stamp Maker』にユーザーログインを実装したので、そのやり方をメモっとこうと思います。
【開発環境】
・Python2.7.5
・Django1.4
追加したのはGoogleとFacebookのOAUTH認証を使ったユーザーログインです。
Djangoには自前のユーザーログインもあるのですが、bot対策とかユーザー管理とか結構手間がかかりそうだったので、自前管理はやめて外部サービスを使用することにしました。
Django Social Auhtが便利すぎ
さっそくログイン機能を追加していくのですが、ソーシャルログインにはDjango Social Authという超便利プラグインがあります。
数多くのソーシャルログインに対応しており、日本でもよく見かけるGoogle+、Twitter、FacebookはもちろんLinkedin、yahoo、Evernote、BitBucketなどなど、えっあったのっていうOAuthにも対応しているようです。
更にドキュメントも充実しているようなので、さっそくインストールさせて頂きました。
easy_install django-social-auth
Django Social Authの設定
次にDjango Social Authの設定をしていきます。
・まずは、settings.pyに次を追加。
INSTALLED_APPS = (
...
'social_auth'
)
・social authに必要なデータベース作成
./manage.py syncdb
実行するとデータベースに
・social_auth_association
・social_auth_nonece
・social_auth_usersocialauth
というテーブルが作成されます。
#できてないと動かないです
・settings.pyに次のBACKENDを追加
AUTHENTICATION_BACKENDS = (
'social_auth.backends.twitter.TwitterBackend',
'social_auth.backends.facebook.FacebookBackend',
'social_auth.backends.google.GoogleOAuthBackend',
'social_auth.backends.google.GoogleOAuth2Backend',
'social_auth.backends.google.GoogleBackend',
'social_auth.backends.yahoo.YahooBackend',
'social_auth.backends.browserid.BrowserIDBackend',
'social_auth.backends.contrib.linkedin.LinkedinBackend',
'social_auth.backends.contrib.disqus.DisqusBackend',
'social_auth.backends.contrib.livejournal.LiveJournalBackend',
'social_auth.backends.contrib.orkut.OrkutBackend',
'social_auth.backends.contrib.foursquare.FoursquareBackend',
'social_auth.backends.contrib.github.GithubBackend',
'social_auth.backends.contrib.vk.VKOAuth2Backend',
'social_auth.backends.contrib.live.LiveBackend',
'social_auth.backends.contrib.skyrock.SkyrockBackend',
'social_auth.backends.contrib.yahoo.YahooOAuthBackend',
'social_auth.backends.contrib.readability.ReadabilityBackend',
'social_auth.backends.contrib.fedora.FedoraBackend',
'social_auth.backends.OpenIDBackend',
'django.contrib.auth.backends.ModelBackend',
)
これは必要なものだけでいいようですが、とりあえず全部追加しました。
・urls.pyに次を追加
urlpatters = patterns('',
...
url(r'', include('social_auth.urls')),
...
)
・使用するショーシャルAPIのconsumer_keyとconsumer_secretを設定
settins.pyに次を追加
TWITTER_CONSUMER_KEY = '' TWITTER_CONSUMER_SECRET = '' FACEBOOK_APP_ID = 'YOUR API KEY' FACEBOOK_API_SECRET = 'YOUR API SECRET' LINKEDIN_CONSUMER_KEY = '' LINKEDIN_CONSUMER_SECRET = '' ORKUT_CONSUMER_KEY = '' ORKUT_CONSUMER_SECRET = '' GOOGLE_CONSUMER_KEY = '' GOOGLE_CONSUMER_SECRET = '' GOOGLE_OAUTH2_CLIENT_ID = 'YOUR CLIENT_ID' GOOGLE_OAUTH2_CLIENT_SECRET = 'YOUR CLIENT_SECRET' FOURSQUARE_CONSUMER_KEY = '' FOURSQUARE_CONSUMER_SECRET = '' VK_APP_ID = '' VK_API_SECRET = '' LIVE_CLIENT_ID = '' LIVE_CLIENT_SECRET = '' SKYROCK_CONSUMER_KEY = '' SKYROCK_CONSUMER_SECRET = '' YAHOO_CONSUMER_KEY = '' YAHOO_CONSUMER_SECRET = '' READABILITY_CONSUMER_SECRET = '' READABILITY_CONSUMER_SECRET = ''
今回はGoogleとFacebook認証のみ使用するのでこの2つを設定し、その他はそのまま。
#それぞれのKey取得方法は次節で説明します
・各種URLの設定
settings.pyにログインURLやリダイレクトURLを設定できます。
LOGIN_URL = '/login' LOGIN_REDIRECT_URL = '/member/' LOGIN_ERROR_URL = '/login-error/'
・その他オプション設定など
今回は次の2つの設定を追加しました。
FACEBOOK_EXTENDED_PERMISSIONS = ['email'] #Login時にメールアドレス情報を取得する(同一ユーザー判別のため) SOCIAL_AUTH_DEFAULT_USERNAME = 'User' #Login時有効なユーザー名が取得できなかった場合に使用するユーザー名
Djangoはユーザー名として使えるのは、30文字以下の文字列で、英数字か(@,+,.,-)という決まりがります。
APIリファレンス
これで基本設定は終わりです。
Google OAuthのID取得
ちょっと話すを戻してGoogle OAuthのCLIENT ID取得方法です。
1.Google Developers Consoleにログイン
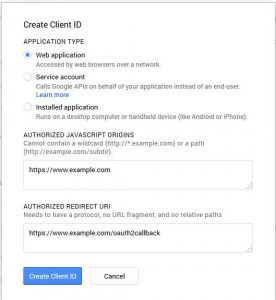
2.CredentialsでOAuthの「Create new Client ID」をクリック
3.サイトURLとリダイレクトURLの設定

この時リダイレクトURLは、
(サイトURL)/complete/google-oauth2/
とします。
4.表示されたCLIENT IDとCLIENT SECRETをsetting.pyに転記する
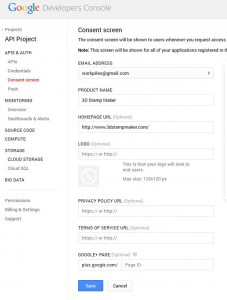
5.Consent screenの設定
OAUTH認証時に表示する情報を設定します。
以上です。
Facebook OAuthのAPP ID取得
次にFacebook APPのID取得方法です。
1.Facebook Developersにログイン
2.Apps→Create a New Appをクリック
3.Settings→Basicの設定
Display Name:アプリ名 (3D Stamp Maker)
App Domains:サイトのドメイン (3dstampmaker.com)
Site URL:サイトURL (http://www.3dstampmaker.com/)
Contact Email:連絡先メールアドレス
#Contact Emailを指定しないとFacebookアプリは一般公開できないので忘れずに
#Site URLは「+Add Platform」ボタンを押すと出てきます
4.Settings→Advancedの設定
Valid OAuth redirect URLls:サイトURL
5.AppIDとAppSecretをsettings.pyに転記する
補足:公開時にすること
・Status&Reviewの設定
「Do you want to make this app and all its live features available to the general public?」をYESにする
これを忘れると自分以外の人がログインできない
補足:ローカルデバッグ時の設定
Djangoをローカルで動かすときは、サイトURLやリダイレクト先を次のような設定にしたら動きました。
1.windows/System32/drivers/etc/hostsファイルに次を追加
127.0.0.1 mylocal.com
2.サイトURLやリダイレクト先をhostsに記載したドメイン名に変更
http://mylocal.com:8000/
ログインページの作成
ログインページのテンプレートに次を追加
<a href="{% url socialauth_begin 'google-oauth2' %}"></a>
<a href="{% url socialauth_begin 'facebook' %}"></a>
クリックするとOAUTH認証シーケンスが開始されます。
認証が成功するとデータベースの
・social_auth_usersocialauth
・auth_user
テーブルにユーザー情報が追加されます。
ログアウトの作成
ログアウトはDjangoのlogoutメソッドを使うようです。
views.pyファイルの下記を実装
from django.shortcuts import render_to_response
from django.template imort RequestContext
from django.contrib.auth import logout
def logout(request):
logout(request)
return render_to_response("logout.html", context_instance=RequestContext)
以上。
補足:auth_userとsocial_auth_usersocialauthとの関連
django social authは、ユーザー(auth_user)が複数のソーシャル認証(social_auth_usersocialauth)を持てるような仕組みになっているようです。
Googleでログインした後、ログアウトせずにFacebookでログインすると同じユーザーとして扱われました。
(1つのauth_userが複数のauth_usersocialauthと関連を持つ)
あとがき
Djangoでのユーザーログインは以上です。
Django Social Authを使うと簡単にソーシャルログインが実装できました。
と言いつつ実際は、なかなか動かないは、Googleのエラーページに飛ばされまくるは、ログインしても何故か同一ユーザーになるはで、結構ハマってましたが(^_^;)
Django Social Authのユーザーが多いこともあって、StackOverFlowがかなり参考になりました。
本当はソーシャルアカウント持ってない人も使えるように自前でユーザーログインを用意できればいいのですが…
bot対策にCapthaとかいるよなとか、パスワード更新とか、パスワード忘れた場合とかユーザー管理を考えるとちょっと敷居が高い気がして、今回はサクッと見送りました。
まぁ、3Dプリンターユーザー用のサービスだし、そんなユーザーいないだろうからこんなもんかなという感じでしばらくは放置です。
ではでは。