こないだリリースした「3D Stamp Maker」ですが、OpenshiftというPaaS型クラウドサービスで、Django(ジャンゴ)というWebアプリケーションフレームワークを使って作りました。
始めからPythonで作ろうと思っていたので、
・Djangoが使える
・無料プランがる
という条件でPaaS型クラウドサービスを探してみたらOpenshiftぐらいしかなかったので即決定。
今回はOpenshiftを使ってDjangoプロジェクトを立ち上げる方法を書いてみたいと思います。
Openshiftとは
Openshiftとは、RedHatがやってるPaaS型クラウドサービスで、
Python, Django,Ruby, Ruby on Rails,Node.js,PHP, CakePHP, WordPress,JBoss, Tomcat, Vert.x,jenkins Server
などが使えるようです。
ちなみにDBはMySQL, PostgreSQL, MongoDB, SQLiteをサポート。
無料プランだとストレージ1Gと最大3ギアまで使用可能です。
#どうせ1日数PVなのでこれで十分です。
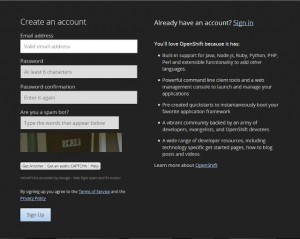
1.SIGN UP
OpenshiftでSignUpをクリック。
Eメールアドレスがあれば登録出来る模様。
登録したEメールアドレスに認証メールが届くので、認証メールのリンクをクリックすると登録完了です。
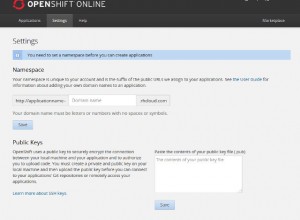
2.Settings
まずアプリケーションを作る前に簡単な設定が必要です。
Namespace
お好きなドメイン名を設定して下さい。設定したドメイン名でアプリの公開URLが決まります。
公開URL:http://アプリケーション名-ドメイン名.rhcloud.com/
Publick Keys
ローカルで作成した公開ガキを登録して下さい。
公開カギの作り方はググると沢山出てくると思います。
作成したid_rsa.pubファイルの内容をブラウザ上にコピペします。
これで初期設定は完了です。
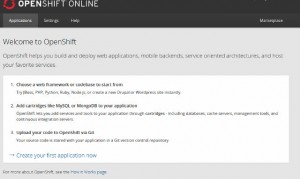
3.Create your first application
Applications画面でCreate your first application nowをクリックする。

作成するアプリケーションを選択して下さい。
今回はDjangoを選択。
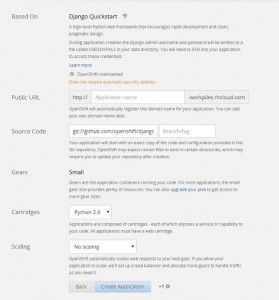
Djangoの設定
Public URL
アプリケーション名を入力して下さい。
Cartridges
使用するPythonのバージョンを選択して下さい。
とりあえず「python2.7」を選択。
Scaling
今後スケールアップするか。
Scale with web trafficを選択すると、自動的にロードバランサが組み込まれ通信量に合わせGearが割り当てられるようです。
設定が終わったらCreate Applicationをクリック。
しばらく待つとアプリ生成が完了します。
作成したアプリURLにアクセスすると、Yeah Django!が表示されると思います。
4.ローカル開発環境の準備
次に、ローカルで開発するための準備をします。
開発&デプロイにはGitが必要になるので、インストールしておいて下さい。
1.まず初めに、開発環境をOpenShiftからクローンしてきます。
git clone ssh://***@***-***.rhcloud.com/~/git/***.git/
cd “your_app”
2.落としてきたフォルダの中にあるSetup.pyを適当に編集したらコミットしてプッシュ
git add ./
git commit -m”コミットメッセージ”
git push
ここでadminパスワードが表示されると思っていたが・・・出ない?なぜ?
しょうがないので、SSHでログインして、
~/app-root/data/CREDENTIALS
を開くとパスワードが書いてあります。
3.virtualenvの作成
virtualenv venv –no-site-packages
source venv/bin/activate
4.ローカル環境にDjangoをインストール
python setup.py install
5.アプリの実装
ここまで来たら後はアプリを実装していくだけです。・・・と言うかここからが本番ですがw。
ローカルで設計→コーディング→テストをぐるぐる回す。
いい感じに動くようになったらpush
git push
pushするとOpenshift側で自動的にデプロイ処理が走ります。
と、まぁざっくり書きましたがホントにこんな感じです。
Djangoの使い方は、公式から分かり易いドキュメントが公開されているので、そちらを見ればほぼ問題ないと思います。
あとがき
OpenShiftを使ってDjangoプロジェクトを立ち上げるところを書きました。
時間にして約10分ほどで環境準備ができてしまうのはクラウドのすごいところですね。
3D Stamp Makerの開発期間は約1週間ほどです。
といっても、ほとんどはDjango,stlフォーマット,jqueryとかのお勉強に当てた時間がほとんどなので、経験ある人が作れば数日でリリースできてしまうというお手軽さ。
初めて使ったDjangoについては、結構ハマったところがあるのでそのうちまとめたいと思います。
人生2つ目に作ったWebサービスですが、1作目からだいぶ進歩できたかなと思います。
#ちなみに、1作目はMA9応募作品の誰でもベストアンサー。大会期間限定のAPIを使っているので現在は公開してないです。
組込みエンジニアでもWebサービスが作れちゃうとか、そんな時代なんですかね~。