ちょっと前の5/7に「Google Play services 4.4」がリリースされましたね。
Android Developers Blog : Google Play services 4.4
4.4と言えば、やっぱり…
Androidアプリからストリートビューが使えるようになったぜ!!
ということで、早速試してみました。
Google Play Services SDKのVerUp
まず初めにSDKのバージョンアップです。
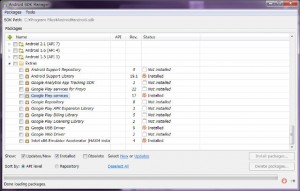
1.SDK Managerを起動してGoogle Play services Rev.17を選択してInstall packagesをインストール。
2.google-play-services_libプロジェクトをインポートする。
<Android SDKインストールフォルダ>/android-sdk/extras/google/google_play_services/libproject/google-play-services_libをEclipseにインポートします。
これで前準備は完了。
ストリートビューの表示
とりあえずストトリートビューを表示させてみたいと思います。
1.android.maps.v2.APIを使用するときのやつ
map APIを使用するための前準備は、今まで通りで問題ないようです。
- API KEYの取得
- AndroidManifest.xmlの編集
Google API ConsoleでAPI_KEYを作成します。
パーミッションとメタデータとかの追加
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<!-- Maps API needs OpenGL ES 2.0. -->
<uses-feature
android:glEsVersion="0x00020000"
android:required="true"/>
<application>
<meta-data android:name="com.google.android.maps.v2.API_KEY"
android:value="My API_KEY"/>
<meta-data
android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />
</application>
プロジェクトのPreferences – Android – Libraryでgoogle-play-services_libを追加。
2.StreetViewPanoramaViewでストリートビューを表示
public class MainActivity extends ActionBarActivity {
private StreetViewPanoramaView svpView;
private static final LatLng PIN = new LatLng(36.482945, 138.896541);
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
StreetViewPanoramaOptions options = new StreetViewPanoramaOptions();
if (savedInstanceState == null) {
options.position(PIN); //場所の指定
options.panningGesturesEnabled(true); //画面を指でグリグリ動かす
options.streetNamesEnabled(false); //道路名は表示しない
options.userNavigationEnabled(true); //ナビゲーションを有効
options.zoomGesturesEnabled(true); //ピンチで拡大を有効
}
svpView = new StreetViewPanoramaView(this, options);
addContentView(svpView,
new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
svpView.onCreate(savedInstanceState);
}
@Override
protected void onDestroy() {
svpView.onDestroy();
super.onDestroy();
}
@Override
public void onLowMemory() {
svpView.onLowMemory();
super.onLowMemory();
}
@Override
protected void onPause() {
svpView.onPause();
super.onPause();
}
@Override
protected void onResume() {
svpView.onResume();
super.onResume();
}
@Override
protected void onSaveInstanceState(Bundle outState) {
svpView.onSaveInstanceState(outState);
super.onSaveInstanceState(outState);
}
}
12-19行目:
StreetViewPanoramaOptionsを使ってストリートビューの表示設定をしています。
25,30,36,42,48,54行目:
ドキュメントを見ると
“You must call this method from the parent Activity/Fragment’s corresponding method.”
だそうなので呼ぶ。
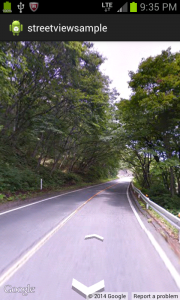
表示だけならこれで完成。早速実行。
かなり簡単にストリートビューが実装できました。
さらに、StreetViewPanoramaFragmentを使えばもっと簡単に実装できるし、リスナーの登録もできるっぽいです。