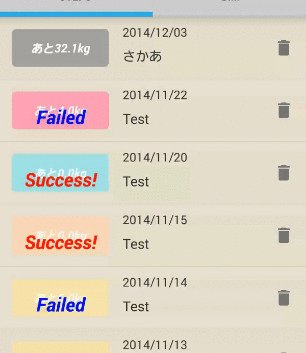
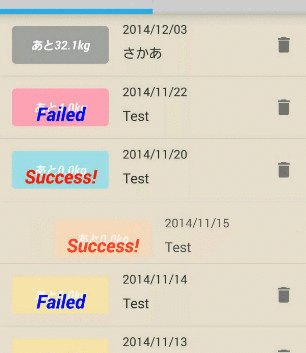
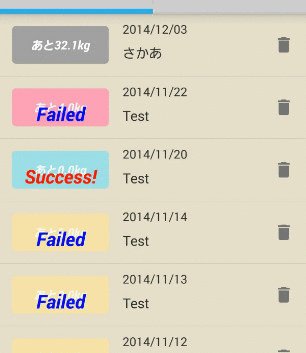
ListViewから要素を削除する時にアニメーションさせてみました。
※RecyclerViewじゃないです。すません。
やり方
AdapterのgetViewでアニメーションさせたいViewにAnimationをセットしてあげる。
public class SampleListAdapter extends ArrayAdapter<String> {
...省略
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
...省略
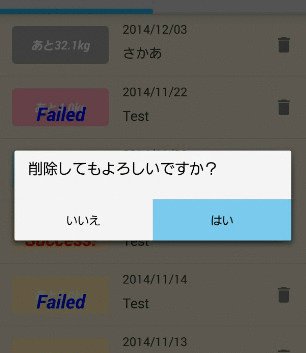
/* ボタンが押されたらアニメーションをスタート。アニメーション終了時に要素を削除する。 */
holder.mBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Animation anime = AnimationUtils.loadAnimation(getContext(), R.anim.list_item_drop);
anime.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
remove(getItem(position));
notifyDataSetChanged();
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
view.startAnimation(anime);
}
});
return view;
}
}
34行目から56行目がアニメーション追加の部分です。
サンプルコードはこちら
https://github.com/workpiles/ListViewAnimationSample
あとがき
ListViewの見た目をもうちょっといい感じにしたいと思って、アニメーションの追加をいろいろと試しています。
アニメーションさせるコードの追加は簡単なのですが、『いい感じ』のアニメーションにするのはやっぱり難しいですね。
RecyclerView使うと簡単に追加/削除のアニメーションできそうですが、まだ試してないので・・・そのうちやってみます。