ちょっと前にリリースした『3D Stamp Maker』ですが、PCブラウザのみで作っていたのでスマホで見ると画面に収まっていなかったり、全体を表示しよと縮小して文字が読めなかったりしてました。
で、あんまり時間をかけないでスマホ、タブレットに対応したいなと思って、Bootstrapを使ってみました。
Bootstrapとは
『Bootstrap』とは、Webページを見る端末サイズ(PC、スマホ、タブレット端末など)ごと動的にデザインを変更するためのCSS+JSフレームワークです。
特徴としては、
・いわゆるレスポンシブWebデザインのフレームワークで、対象端末ごとにHtmlやCSSを書かなくてよくなるとか、端末ごとのHTMLにリダイレクトする必要がなくなるといった点が開発者的には嬉しい
・Twitterがサードパーティ向けの開発ツールとして公開しているもので、Twitter風のデザインやUIを簡単に自分のWebページに実装できる
点だと思います。
Bootstrapを使うには
htmlのヘッダに下記を追加するだけでOK。
<html>
<head>
...
<!-- Bootstrap -->
<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap-theme.min.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
</head>
...
</html>
これはBootstrapCDNを使ったやり方で、他にもいくつか方法があります。
詳しくは→Bootstrap – Getting started
Bootstrapを使ってやったこと
・ナビゲーションバーの追加
ページTopに横幅100%で表示しているバーで、ページスクロールしても常にTopに表示されます。
<div class="navbar navbar-default navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
ナビジェーションバーに表示するコンテンツ(リンクとはボタンとか)
</div>
</div>
</div>
・パネル
枠線で囲まれた表示。お知らせとかに使うと良さそう。
<div class="panel panel-info center-block">
<div class="panel-heading">パネルタイトル</div>
<div class="panel-body">
本文や枠内のコンテンツ
</div>
</div>
#panel-infoは水色。他にも、panel-primary:青、panel-success:緑、panel-warning:黄、panel-danger:赤がある
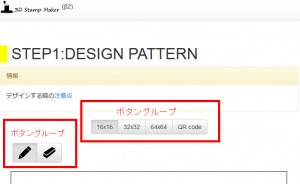
・ボタングループ(ラジオボタン)
複数のボタンをグループで表示。両端は丸く縁取りされる。
<div class="btn-group" data-toggel="buttons">
<label class="btn btn-default active">
<input type="radio" name="radio_btn" value="1">
</label>
<label class="btn btn-default">
<input type="radio" name="radio_btn" value="2">
</label>
</div>
・グリッドシステム
表示画面の大きさに合わせてHTMLレイアウトを変更する。
<div class="container">
<div class="row">
<div class="col-md-9">
コンテンツ1:タブレットより大きい場合は左側、ダブレット以下は上側に表示
</div>
<div class="col-md-3">
コンテンツ2:タブレットより大きい場合は右側、タブレット以下は下側に表示
</div>
</div>
</div>
表示順を指定する場合
<div class="container">
<div class="row">
<div class="col-md-9 col-md-push-9">
コンテンツ1:タブレットより大きい場合は“右側”、ダブレット以下は上側に表示
</div>
<div class="col-md-3 col-md-pull-3">
コンテンツ2:タブレットより大きい場合は“左側”、タブレット以下は下側に表示
</div>
</div>
</div>
グリッドシステムはいろいろな端末に対応するため、指定方法が複数あります。
詳しくはこちら→Bootstrap – Grid System
・表示/非表示の切り替え
表示する端末により、表示/非表示を切り替えます。
<div class="hidden-xs"> スマホは非表示。それ以外は表示する。 </div> <div class="hidden-sm"> タブレットは非表示。それ以外は表示する。 </div> <div class="visible-xs-block"> スマホは表示。それ以外は非表示。 </div>
こちらもいろいろな組み合わせがあるので、詳細は→Bootstrap – Available classes
・アイコン
Bootstrapには標準で使えるアイコンが準備されています。
<span class="glyphicon glyphicon-save"></span> <span class="glyphicon glyphicon-cloud-upload"></span>
使えるアイコン一覧は→Bootstrap – Available glyphs
あとがき
今回はスマホでのブラウジングに対応するためにBootstrapを使ってみました。
ここに書いた内容はBootstrapのほんの一部の機能ですが、これだけで簡単にスマホ対応できました。
まだまだいろんな機能があるようなので、しばらくBootstrapを使っていきたいと思います。
ではでは~。